Tugas Sistem Embedded
Penulis: Asyrofi
Halo semua. Pada tulisan kali ini, saya akan menjelaskan percobaan bagaimana membuat project dengan ESP32 dengan I2C LCD. Pada project ini, I2C LCD yang akan digunakan adalah yang berukuran 16 x 2. Oke, sebelum memulai, persiapkan dahulu komponen dan perangkat yang akan digunakan.
Berikut adalah daftar komponen dan perangkat yang akan digunakan:
1. Mikrokontroller ESP32 1 buah
2. Breadboard 1 buah
3. Kabel Micro-USB 1 buah
4. Kabel jumper male - female 4 buah
Alur Kerja Project
Saat ESP menyala, maka LCD juga akan ikut menyala dan menampilkan teks sesuai yang telah diprogram pada Arduino IDE
Kode Program beserta Penjelasannya
A. Cek Alamat I2C
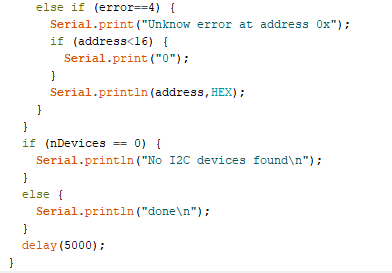
Sebelum kita memprogram untuk menambahkan teks pada LCD, kita harus mengetahui alamat dari I2C. Caranya dapat menggunakan kode yang terdapat pada randomnerdtutorials.com di bawah ini.
B. Memprogram teks pada LCD I2C
Pertama kita include LiquidCrystal_I2C.h dan Wire.h. Kemudian kita inisialisasi variabel baris dan kolom dengan 16 dan 12. Kemudian masukkan alamat I2C, baris, dan kolom pada fungsi lcd. Setelah itu, kita masukkan kalimat yang akan kita tampilkan pada variabel messageStatic untuk pesan yang statis dan messageToScroll untuk pesan yang ingin dibuat berjalan. Kemudian kita membuat prosedur scrollText() yang berfungsi untuk membuat teks menjadi berjalan.
Pada setup() kita berikan Wire.setClock(10000) untuk mereset frekuensi LCD ke frekuensi terendah agar mencegah terjadinya error pada LCD. Kemudian tambahkan init() untuk inisialisasi dan backlight() untuk menyalakan backlight LCD.
Pada loop() kita tambahakan setCrusor(0,0) untuk mengatur krusor pada kolom dan baris pertama. print(messageStatic) untuk menampilkan pesan pada variabel messageStatic pada layar LCD. Terakhir tambahkan fungsi scrollText() yang telah kita buat sebelumnya untuk menampilkan pesan berjalan pada kolom kedua.







Tidak ada komentar:
Posting Komentar